
Desde el momento en que te inicias en diseño gráfico, empezamos a copiar y mejorar ideas. Inicialmente todo es maravilloso para ti, malo o bueno tu diseño te das cuenta que deseas mejorar la calidad de tu trabajo, que software es mejor conceptos de diseño, recomendaciones y hasta estándares.
El diseño gráfico es algo sencillo, no necesariamente es por computador y recientemente he visto que dejar el lápiz y papel para muchos ha sido error (me incluyo). Yo solía dibujar muy bien algo que nace de la curiosidad de cada uno de nosotros, cuando conoces lo que es luz y sombra todo nuestro trabajo se ilumina y empiezas a tener la impresión que te conviertes en un experto.
Equivocado, apenas encontramos la puerta de un mundo que nos espera.
Luego vez trabajos gráficos hechos por computador y decides probar que tal te va, buscas un software (cualquiera, normalmente comercial) y se inicia una fase de vectores, colores, líneas y sombras. tomas un producto comercial y empiezas a rehacer el logo para ver como aplicar las herramientas, al cabo de un tiempo ya haces trabajos que calan con cierto nivel profesional, pero le falta algo.
Empiezas a estudiar conceptos y aparecen nuevas formas de ver el diseño, vanguardia, tradicional, abstracto, comunicacional, comercial etc.
Te encuentras en el dilema de lo que te gusta y lo que mejor pagan, por que te parece que puedes vivir profesionalmente de lo que te gusta hacer, evidentemente el camino más corto es el comercial y vamos con el tiempo ya eres un experto en Photoshop, Illustrator, InDesign, sí en el mejor de los casos para convertirse en un profesional debes aprender a manejar esos programas, no cabe la menor duda.
Existen muchas otras herramientas con las que podemos hacer el mismo trabajo o resultado Gimp, Inkscape, Scribus pero en este caso los dejare para el final.
Como diseñador Gráfico te vas a encontrar con muchos, pero muchos candidatos en esa posición, actualmente alguien con unos 4-5 años de manejo de esos programas puede manejar muy bien la herramienta y es que no estoy hablando de creatividad ya que es otra cosa, puedes encontrar a licenciados en diseño pero que son muy creativos con búsqueda de imágenes en Google.
Los salarios de Diseñadores normalmente no son buenos -en términos generales- muy pocos logran llegar a convertirse en verdaderos «Senior» del diseño, deben combinar varios aspectos, Estudios -si no estudias diseño, nadie te considera diseñador-, Creatividad -se nace con ello- y me parece que Suerte. Evidentemente el Inglés no debe faltar en tu CV.
El tema es que los Diseñadores Gráficos no quieren ver un párrafo de más de 4 líneas y no se imaginan para nada tener que ver un código de algún lenguaje de programación, a un Diseñador Gráfico le llama más la atención un piercing, fumar cigarrillo a cada rato, hablar de la última campaña de J. Walter Thompson entre otros.
Desde hace muchos años algunos desarrolladores de software les ha tocado hacer de diseñadores y poco a poco algunos diseñadores que se inclinan más a lo autodidacta, empiezan a tomar en cuenta la falencia de alguien que conozca algo de lenguajes de programación y que le guste el diseño y brilla en el horizonte la frase «Analista de Usabilidad» y es que muchos diseñadores autodidactas no saben que es una profesión que puede ser mejor pagada que la de un diseñador gráfico común y mortal.
Empezar a entender parte del lenguaje es necesario pero no es nada complejo, para los diseñadores solo basta con conocer un 5% de lo que los programadores escriben y con nuevos ambientes SDK hasta con menos conocimiento del lenguaje es suficiente.
Diseñar iconos en Photoshop o Illustrator no tiene absolutamente nada que envidiarle a hacerlo con Inkscape o Gimp, pero es indispensable conocer los software comerciales, deben -sí o sí- estar en tu CV, las empresas los toman en cuenta a primera vista, luego que tu decidas hacer tus trabajos con Gimp e Inkscape ellos se van a dar cuenta que no hay diferencia en el producto.
Se debe aprender con el tiempo estándares y lenguajes cono HTML5, CSS3, JavaScript y jQuery (jQuery), SVG aún cuando puede que no sea necesario del todo.
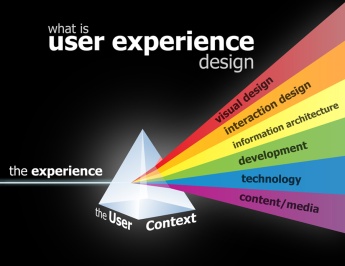
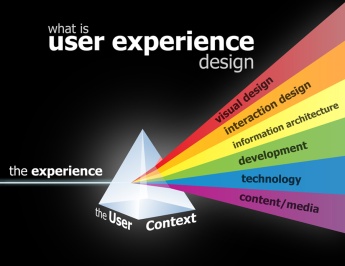
Para aprender que es UX/UI no solo es un tema de iconos, ventanas, colores, animaciones bonitas. Ahora mismo hay muchas tecnologías que vienen a relucir, con la salida al mercado del tema de Tablets, Android, iPhone etc. Los UX/UI están siendo muy cotizados ya que incluso cosas no tan nuevas como «Resposive Web Design» viene a ser tan importantes para el refrescamiento de sitios web.
Entre Experiencia de Usuario «UX» y el diseño de Interfaz de Usuario «UI», no solo son conceptos de diseño, colores, facilidad. Representan también la personalidad del producto, la marca y confianza que puede generar al usuario. Lo que se en realidad no hay todavía una definición precisa, ya que es un Diseñador Gráfico con sólidos conceptos de experiencia con los usuarios y las interfaces de las aplicaciones.
Existen muchos puntos a tomar en cuenta, desde el tamaño de un icono, el color y minimalista de los diseños, la ayuda de los diálogos, logran que el usuario a primera vista sepa manejar el programa, los gráficos no deben ser confusos o estar fuera de la realidad, cuando una persona vea un botón el mismo debe hacer exactamente lo que como imagen expresa.
El UX cada día va cambiando y mejorando, por eso vemos que cada vez que un niño toma un iPad, iPhone etc. sabe usarlo casi que de inmediato y eso es gracias a UX.
Con el tema de UI simplemente es el diseño de interfaz de usuario, el teclado de una laptop, una calculadora, el volante y pedales de un carro, entre otros. Son la sinapsis entre un individuo y la máquina, detrás de todo ello está la UX y lo que hace en sí el programa.
Por cierto cada día salen más ofertas de empleo para los UX/UI, bienvenidos.
Xavier